Bu yazı; veri tipi nedir, doğru kullanımı nasıl olmalı veya buna neden ihtiyaç duyarız gibi soruların kısa cevaplarını içerir. Eğer farklı dillerin temel veri tiplerinin isim ve boyut aralıklarını arıyorsanız Temel Veri Tipleri başlıklı yazıda bulabilirsiniz. Adı üstünde! Temel( primitive )🧩veri tipleri aslında programlamanın değil ama orta seviye bir dil için onu öğrenmenin temeli🎯sayılabilir. Haliyle teorik binlerce satırlık bilgiyi herhangi bir yerden zaten bulabilirsiniz. Ben teknik anlamından ziyade olası en basit şekliyle kafanızda canlandırmaya çalışacağım; yoksa teknik olarak çok daha ayrıntılı bir konudur. Haliyle bu yazı, kod yazmada acele edenler için değildir; evde denemeyiniz!😄 Değişkenler için, daha çocuk yaşta cebird... 🔎Devamını Oku

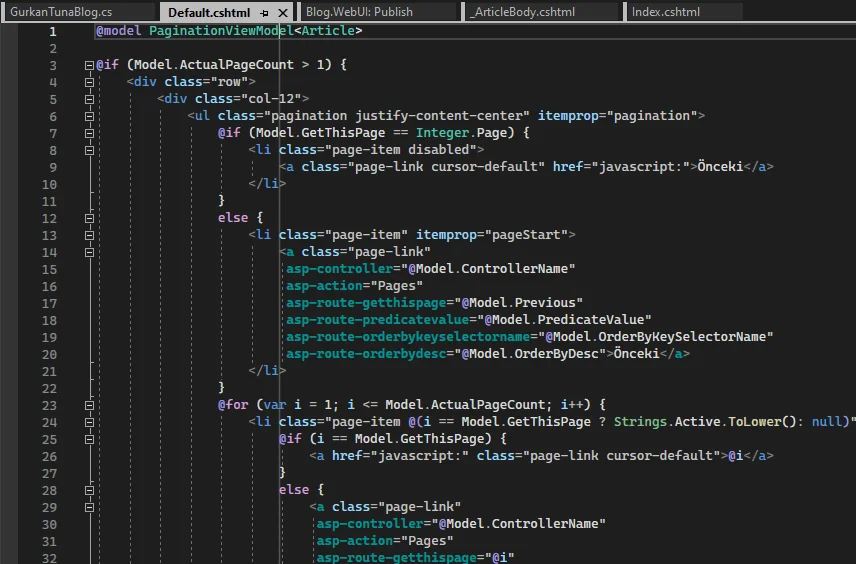
Aslında back-end 🔩 tarafında kod yazdığım için javascript dilinde, temelleri 🎯 ve çok bilinen frameworkleri dışında şahsen öyle aman aman bir bilgim ve kullanımım yok. Gerçi yıllar önce Chrome V8 engine bu durumu tepetaklak etti. Tarayıcıya ihtiyaç duymadan sunucu tarafına da müdahale ettiği için bir backend dili olmaya doğru evrildi. Yanı sıra implements , interface , instanceof , private , public gibi aşina olunan erişim belirleyicileri revize edilmiş durumda. Bu yüzden bence 'hybrid' bir dil haline geldi. Yani js uzun süre daha yerini koruyacağa benziyor. Bu yüzden bugün çok işe yarar püf noktalarının birinden bahsetmek istiyorum. 'External' kullanımlar için yani <script src="script.js" /> ya da <script src="... 🔎Devamını Oku
Bir proje için 🚧 ihtiyacım oldu fakat ekran resmini 💻 tüm monitörlerde yakalamak için yazılan bir fonksiyon bulamadım, bulduklarım sadece tek ekran resmini çekiyordu. Hiç bir bağımlılık olmadan windows yüklü bir makinede herhangi bir arayüzde çalışabilir. Aşağıdaki küçük ama ioldukça işe yarar 👌fonksiyonu yazdım, herhangi bir arayüzde kullanabilirsiniz. Monitör adeti kadar ekran resmi alınacaktır. Çözünürlük vb. farklı olması önemli değil, tüm aktif görüntüler yakalanacaktır. Ben aynı çözünürlükteki(1680*1050) iki monitörle test ettim. Aynı çözünürlüklerde hiçbir değişiklik olmadan ekranlar yakalanıyor. Aşağıda aldığım 3060*1050 çözünürlükteki test resmini büyüterek görebilirsiniz. Farklı çözünürlüklerde yakalanan resim, küçük olan... 🔎Devamını Oku
Bu yazı veri tiplerinin isimleri ve boyut aralıkları ile bunlarla ilgili kısa açıklamalar içerir. Bir değişkenin ne olduğu, değer ve referans tipi farklılıkları ya da object tipinin özellikleri gibi konuları Veri Tipi Nedir başlıklı yazıda bulabilirsiniz. Birçok dilde veri tipleri benzerdir fakat değişiklik gösterdiği sınırlar ve yetenekler farklılık gösterebilir. JavaScript Veri Tipleri Veri Tipi Açıklama Boolean true | false Null Tanımlaması yapılarak null değer atılmış değişkeni temsil eder. let isSuccess=false; let name=null; if(isSuccess) name="gürkan"; name; //isSuccess true'ya çekilirse null yerine gerçek değeri yazacaktır. Undefined Tanımlaması yapılarak değer atılmamış değişkeni temsil eder. let isSuccess... 🔎Devamını Oku